Box Model
HTML의 요소들이 페이지에 배치될 때, 모든 요소는 각각 사각형 상자로 표현되는데요.
이를 CSS 박스 모델이라고 부릅니다.
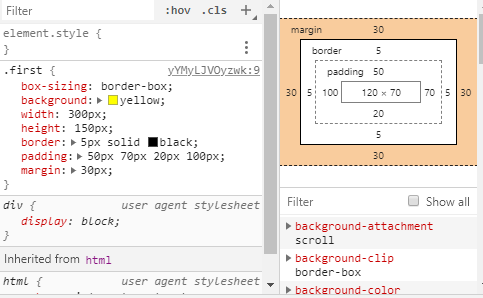
한 번 개발자 도구를 열어 보겠습니다.

하단에 보면 겹겹이 싸여 있는 사각형이 있습니다.
HTML의 모든 요소는 이렇게 박스 모델에 따라서 크기와 위치가 결정됩니다. (매우 중요)
Box Model을 어디에 배치하느냐가 우리가 보여지는 web page의 결정적인 요소가 되기 때문입니다.
CSS로 레이아웃을 잘 그리기 위한 첫걸음으로 박스 모델을 배워 보도록 하겠습니다.
Box Model은 크게 , margin, border, padding, content로 구성되어 있습니다.
CSS
.first{
box-sizing: content-box;
background: yellow;
width: 300px;
height: 150px;
border: 5px solid black;
padding: 50px 70px 20px 100px;
margin: 30px;
}
.second{
box-sizing: border-box;
background: lime;
width: 300px;
height: 150px;
border: 5px dotted white;
padding: 50px 70px 20px 100px;
margin: 30px;
}
.inline-element{
background: aqua;
width: 200px;
}
Content
글, 이미지 등 요소의 실제 내용이 포함되는 부분을 말합니다.
콘텐트 영역의 크기를 직접 지정할 수도 있는데요. width와 height 속성 등을 사용해서 너비와 높이를 지정할 수 있습니다.
- width, height
만약 width, height를 지운다면, 글씨 크기까지만 형태가 적용됩니다.
width와 height는 명시적으로 지정하지 않으면 원래 이미지나 글 등 그 요소의 실제 내용 크기가 적용됩니다.
명시적으로 지정할 경우에는 px, em/rem, % 등을 사용할 수 있습니다. 주의할 부분이 있는데요.
inline 속성인 요소는 width와 height를 지정해도 실제 레이아웃에는 적용되지 않습니다. (a, span 등등)
다만 이미지나 비디오 등 멀티미디어에서는 예외가 있어 속성이 적용 됩니다.
Padding
padding 영역은 border를 테두리로 박스 안쪽 여백을 의미합니다.
콘텐트 영역과 테두리인 border 사이의 여백을 의미합니다.
우리는 padding-top, padding-right, padding-bottom, padding-right를 지정할 수 있습니다.
네 방향 모두 지정할 수도 있고, 필요한 부분만 지정할 수도 있습니다.
padding 부분은 배경색 또는 배경 이미지가 적용되는 박스 내부의 영역입니다.
반면, margin에는 배경이 지정되지 않습니다.
즉, 투명한 영역이라고 생각할 수 있습니다.
padding과 margin 둘 다 상하좌우 적용이 가능한데, 단축표기법을 사용해서 위쪽, 오른쪽, 아래쪽, 왼쪽 순서로 지정할 수 있으며 상 하/좌 우 2개씩 적용도 가능합니다.
Border
테두리, border 영역은 padding과 margin 사이 테두리 부분입니다.
마찬가지로 상 하/좌 우 적용이 가능합니다.
border는 아무런 속성도 부여하지 않으면 기본적으로 어떤 스타일도 적용되지 않습니다.
border-style, border-width, border-color 을 지정하면 각각 solid, dashed, dotted 등의 스타일, 두께, 색상 등을 지정할 수 있습니다.
단축표기법을 사용해서 세 가지 속성을 한 번에 적을 수도 있습니다. 위/오/아/왼 각각 또한 지정하는 것도 가능합니다.
margin
요소 두 개가 서로 맞닿아 마진끼리 닿을 때인데요.
세로 방향으로 지정한 두 개의 서로 다른 요소가 수직으로 접해있는 경우,
margin-bottom과 margin-top이 만나는 경우, 두 요소 사이의 마진 간격은 각각의 margin 크기를 합친 것이 아니고,
두 요소 가운데 큰 margin 수치값을 선택합니다.
이를 마진통합/마진상쇄 혹은 margin-collapsing이라고 부릅니다. 그래서 마진으로 간격을 조절할 때는 유의해야 합니다.
그래서 margin을 설정할 때, 이 부분을 항상 고려해서 짜야합니다.
Example - border box

여기서는 content-box를 써서 padding을 따로 정해줘야 한다.
border-box를 쓰면 padding을 적지 말고 width, height만 설정해준다.

inline-block을 하더라도 section 태그들이 일렬로 정렬되지 않는다. 그 이유는 section과 section 사이에도 문자가 있다는 취급을 받기 때문이다. 따라서 display : inline-block을 설정해두고 div section 태그를 감싸고 있는 container의 font-size를 0으로 해주면 바로 붙는다. 하지만, section의 글자들이 사라지기 때문에 .item에 font-size를 1rem으로 해준다. em은 상대적인 크기, 1rem은 기본 html 글자 크기 16px에 비례해서 커진다. (rem을 제일 많이 쓰는 것이 좋다.)

cf ) box-sizing


- content-box : 이게 브라우저 기본 설정입니다. 그런데 이렇게 되면 레이아웃을 그릴 때 padding 값과 border 두께를 매번 계산하고 고려해야 한다는 문제가 있습니다. 번거롭죠.
- border-box : padding과 border 두께까지 포함한 것을 요소의 width와 height로 적용된다.
'대학원 공부 > programming language' 카테고리의 다른 글
| HTML : HTML head 구조 (0) | 2019.12.15 |
|---|---|
| CSS : CSS Selector (0) | 2019.12.15 |
| CSS : font background, inheritance (0) | 2019.12.14 |
| Javascript : Javascript란? (0) | 2019.12.14 |
| CSS : CSS란? (0) | 2019.12.14 |
댓글