min,max-width

min , max-width는 element의 content가 담겨져 있는 크기를 최소, 최대로 잡는 것이다. 그리고 브라우저 크기에 따라 변한다
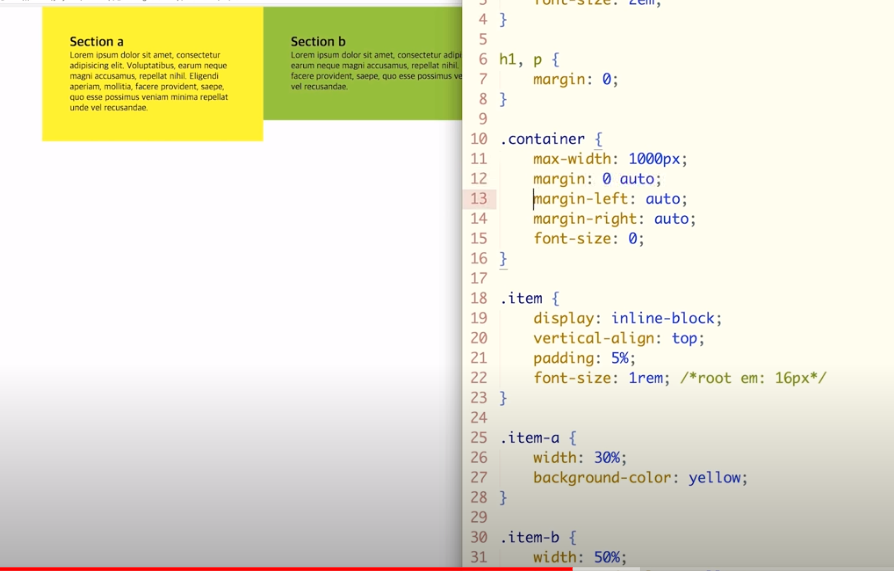
.item-a와 .item-b를 width를 %로 했기 때문에, 브라우저를 계속 늘린다고 하면, 저 비율에 맞춰서 계속 늘어날 것이다. 하지만 나는 max나 min 값으로 제어를 하고 싶다.
그 때, min-width, max-width를 주로 쓴다. max-width : 1000px이면, 1000px 넘어가고서는 더이상 늘어나지 않는다.
만약 여기에 margin-left, right을 auto로 추가를 해준다면, 이는 margin 양 옆이 자동 비율로 margin이 생성된다는 것이다..
margin, padding
이게 좀 빡세다..
우선 margin에 숫자를 주어 정렬하는 방법부터 알아보자.
.container {
margin: 10px 20px 30px 40px; /* top-right-bottom-left 순 */
}
/* 10px
-------------------
| |
| |
40px | | 30px
| |
| |
-------------------
30px
*/
.container {
margin: 0 auto 0 auto; /* top-right-bottom-left 순 */
}
/* 0px
-------------------
| |
| |
auto | | auto
| |
| |
-------------------
0px
*/
.container {
margin: 0 auto; /* top, bottom에 0, right, left에 auto */
}
/* 0
-------------------
| |
| |
auto | | auto
| |
| |
-------------------
0
*/
.container {
margin: 10px; /* top-right-bottom-left 순 */
}
/* 10px
-------------------
| |
| |
10px | | 10px
| |
| |
-------------------
10px
*/우선 margin을 최소법으로 적을 때, 순서는 쉽게 시계방향이라 생각하자.
직접 내가 pixel을 주어서 배치 시킬수도 있지만, auto를 주게 되면, 비율에 맞춰서 배치가 된다.
cf) padding, margin도 html에 미리 사이즈를 정해두었다면, rem으로 비율을 맞춰서 늘리거나 줄일 수 있다.
'대학원 공부 > programming language' 카테고리의 다른 글
| Python : Basic : yield (0) | 2019.12.19 |
|---|---|
| CSS : Positioning : static, relative, absolute, fixed (0) | 2019.12.15 |
| CSS : Positioning (float, clear,overflow) (0) | 2019.12.15 |
| Web : Web Page 구조 구상 및, 설계 방법 (0) | 2019.12.15 |
| HTML : HTML head 구조 (0) | 2019.12.15 |



댓글