
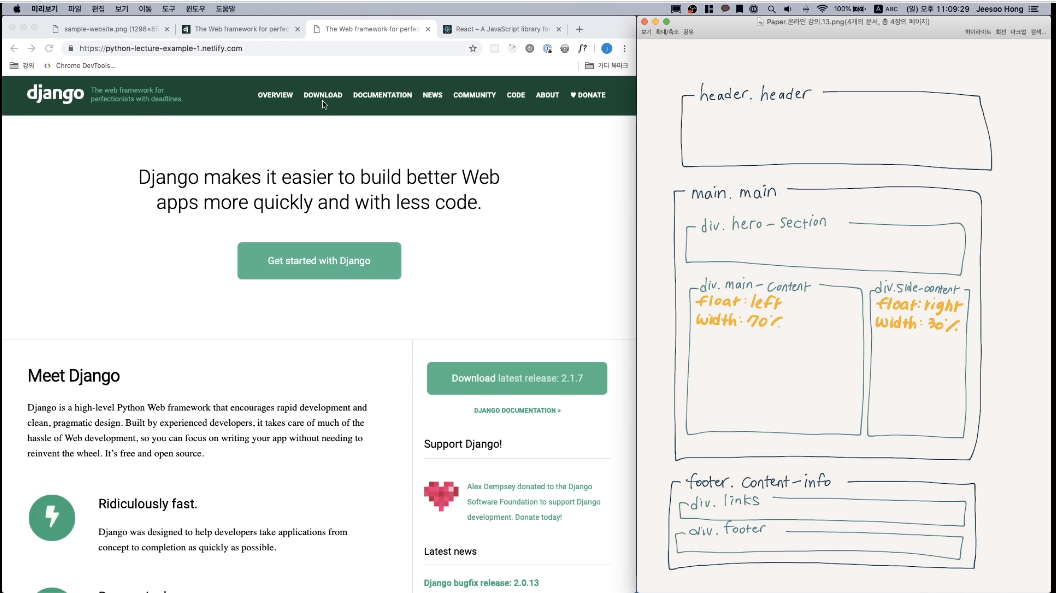
위는 Django의 web page 입니다.
모든 사이트가 이런 식으로 생긴 것은 아니겠지만 대부분은 유사한 구조를 가지고 있습니다.
Header
가장 상단의 header는 페이지마다 반복되는 머리말 부분입니다. 주로 제목이나 로고, 짧은 소개말 등이 들어갑니다. header라는 태그를 사용할 수 있습니다.
Main
hero-section은 header 밑에 존재하며, 이는 사진이나, 여러가지 대표 글, 등등을 넣을 수 있다.
navigation bar는 다른 페이지로 이동할 수 있는 메뉴 버튼이나 링크 등이 들어갑니다. header에 네비게이션 바가 포함되기도 합니다. 이 부분을 마크업하기 위해서는 nav라는 태그를 사용할 수 있습니다.
main 콘텐츠는 본문의 주요 콘텐츠 블럭입니다. main 태그를 사용할 수 있습니다. main 태그는 문서에서 한번만 사용해야 하는 점을 참고해 주세요.
side bar 영역은 기타 정보나 링크, 광고 등의 내용이 들어갑니다. navigation bar와도 유사할 수 있습니다. aside라는 태그를 사용할 수 있고, 주로 main 요소 내에 배치되는 경우가 많습니다.
Footer
footer 영역은 주소, 카피라이트, 연락처 정보 등이 포함됩니다. header 부분에 비해서는 중요도가 약간은 떨어지는 정보들이 들어간다고 생각하시면 됩니다. footer라는 태그를 주로 사용합니다.
'대학원 공부 > programming language' 카테고리의 다른 글
| CSS : Positioning (min-max width, margin, padding) (0) | 2019.12.15 |
|---|---|
| CSS : Positioning (float, clear,overflow) (0) | 2019.12.15 |
| HTML : HTML head 구조 (0) | 2019.12.15 |
| CSS : CSS Selector (0) | 2019.12.15 |
| CSS : box model (0) | 2019.12.14 |


댓글